【Failed to load plugin: table from url~】エラー備忘録
2021年5月14日
こんにちは、かりえっとのしゅうです。
早速ですが今回は、WordPressの管理画面側、
投稿作成画面で発生したエラーについての備忘録となります。
サイトの表示自体に問題はないけど、投稿作成画面でテーブル機能が使えなくなる、
そんなエラーを解消する記事内容となっております。
みなさんいかがお過ごしでしょうか?
福岡県やその他地域でも緊急事態宣言が発令される中、お出掛けする事もままならず、おうち時間が増えているかと思いますが、
夏に近づく今、涼しい場所にいても水分・塩分補給を忘れずに!
日々を健康に過ごしましょう(*’ω’*)
ではいく (ง ˙˘˙ )ว
目次
1.エラーの発見
2.発生条件
3.根本的な原因
4.解決法
5.あとがき
1.エラーの発見
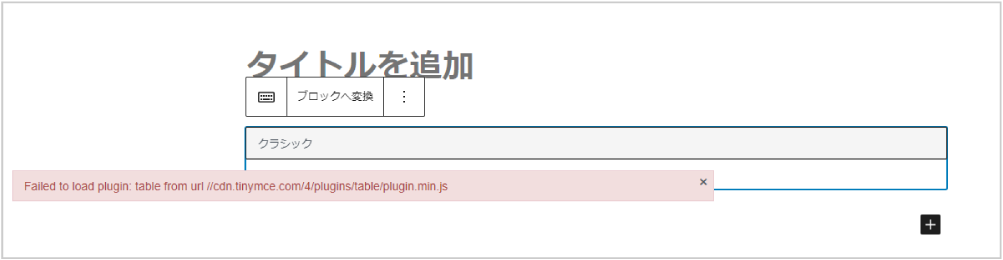
WordPressの管理画面側、投稿作成画面に下図の様なエラー文が表示されていました。

2.発生条件
今回のこのエラーは、使用している特定のWordPressテーマの投稿作成画面に【テーブル作成機能】を追加するため、【TinyMCE】というプラグインのJavaScriptを、functions.phpファイルに【cdn.tinymce.com】を経由し読み込むことで発生していました。
■エラーの発生条件
【TinyMCE】というプラグインのJavaScriptを、functions.phpファイルに【cdn.tinymce.com】を経由し読み込むことで発生
■エラー文
Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
3.根本的な原因
前述したとおり、今回エラーが発生した特定のWordPressテーマは、投稿作成画面に【テーブル作成機能】を追加するため、【TinyMCE】というプラグインのJavaScriptを、functions.phpファイルに【cdn.tinymce.com】を経由し読み込んでいました。
ですが、最近【TinyMCE】のバージョンが【5】にバージョンアップしたことで、利用にAPIキーが必要となりました。
その変更にテーマの更新が追いついておらず、APIキーがないことで認証が通らず、JavaScriptを【cdn.tinymce.com】を経由し読み込む際にエラーが発生していたのです。
4.解決法
CDNでjsファイルの読み込みができなくなったので、ローカルにファイルをダウンロードして、ファイルを読み込みなおす事でエラーを解消していこうと思います。
テーマ自体を触るとテーマに更新があった場合、今回の変更が上書きされ消えてしまうので、子テーマを作成し、子テーマ内で作業していきます。
※子テーマについての説明や作成方法は割愛させていただきます。
1.読み込めないよエラーが出ている【plugins.min.js】をダウンロードします
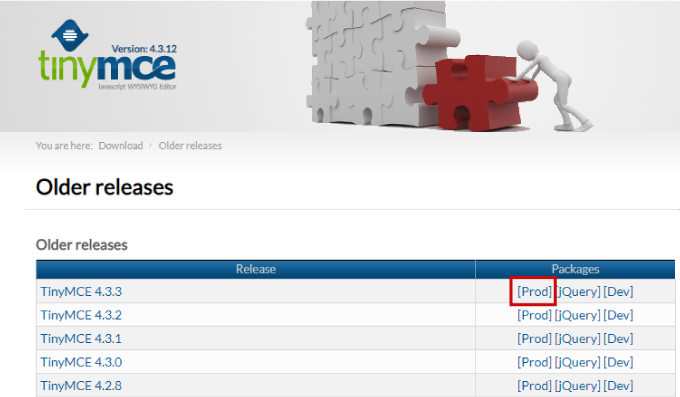
まず、TinyMCEのソースコードをアーカイブからダウンロードします。
ページにアクセスし、TinyMCE【4.3.3】の [Prod] をクリックします。

2.ダウンロードした【plugins.min.js】をサーバーにアップロードします
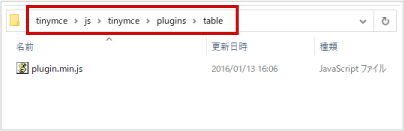
2-1.先ほどダウンロードしたzipファイルを解凍し、
【tinymce – js – tinymce – plugins – table】という順番にフォルダを開いていきます。
すると【plugin.min.js】というjsファイルが見つかります。

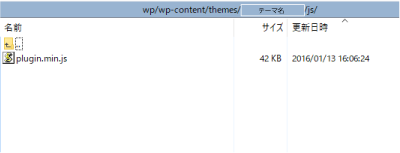
2-2.これを、子テーマの【js】フォルダ内にアップロードします。
【js】フォルダまでのパスは【wp – wp-content – themes – 子テーマ名 – js】です。
★【js】フォルダがない場合は作成してください。

3.functions.phpを編集します
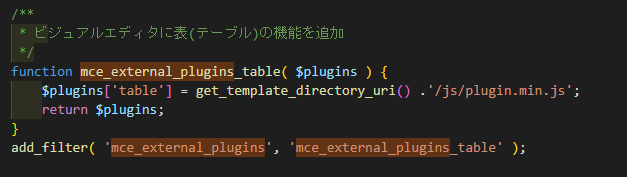
3-1.まず、親テーマのfunctions.php内で【mce_external_plugins】を検索します。
検索にかかった下図コードをコピーします。

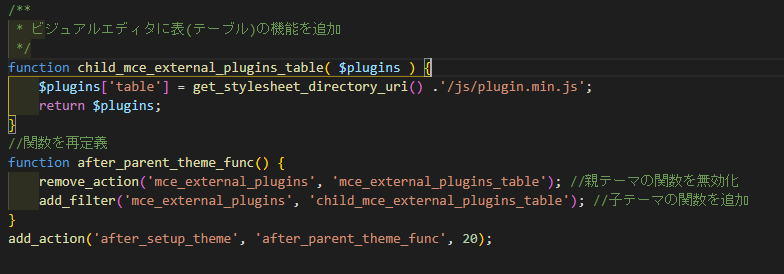
3-2.次に、コピーしたソースコードを以下のように書き変え、子テーマfunctions.phpの末尾に張り付け保存します。
今回使用しているテーマでは、親テーマの関数を子テーマでそのまま使用してしまうとエラーとなってしまいます。
なので、親テーマの関数を無効化し、子テーマの関数を有効化させる必要がありました。
下記コードは子テーマの【wp – wp-content – themes – 子テーマ名 – js】フォルダ配下にplugin.min.jsファイルをアップロードした場合のコードです。
フォルダ名やjsの場所を変える場合は、コードを適宜修正してください。
/**
* ビジュアルエディタに表(テーブル)の機能を追加
*/
function child_mce_external_plugins_table( $plugins ) {
$plugins[‘table’] = get_stylesheet_directory_uri() .’/js/plugin.min.js’;
return $plugins;
}
//関数を再定義
function after_parent_theme_func() {
remove_action(‘mce_external_plugins’, ‘mce_external_plugins_table’); //親テーマの関数を無効化
add_filter(‘mce_external_plugins’, ‘child_mce_external_plugins_table’); //子テーマの関数を追加
}
add_action(‘after_setup_theme’, ‘after_parent_theme_func’, 20);

4.子テーマのfunctions.phpをサーバーにアップロードします
修正したfunctions.phpをアップロードして作業完了です。
ファイルをサーバーにアップロードする前に、必ずバックアップを取ってください。
何か間違いがあった場合の最悪なケースとして、サイトが表示されなくなる場合があります。
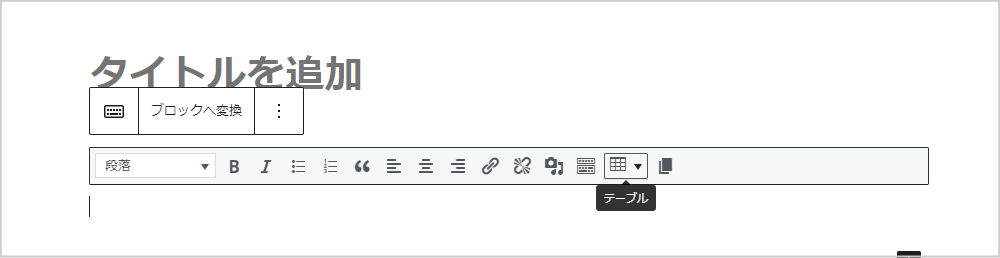
5.投稿作成画面でエラー文が表示されていない事を確認する
修正後、投稿作成画面を確認するとエラー文は消えていました。
これにて作業完了です。

5.あとがき
今回のエラーはサイトの表示自体に問題はありませんが、テーブル機能が使えなくなります。
機能が使えないのもエラーが表示されたままなのも気持ち悪いので、無事に解決できてよかったです。
以上、最後までお読みくださりありがとうございました。
【参考】
★下記記事を参考にさせていただきました。
ありがとうございました。
・Failed to load plugin: table from url~エラーの解消手順【WordPress】
・親テーマで定義されている関数を子テーマのfunctions.phpで上書きする方法
=======================
【かりえっとWeb&Designが大切にしているコト】
1.お客様の想いを丁寧に聴くこと
2.戦略を追求すること
3.細部まで気を配る対応をすること
========================
かりえっとは、ホームページ制作、ロゴ・チラシ・パンフレットなどのデザインを通してブランディングのお手伝いを行っております。
お気軽ご相談くださいませ。
<お問合せ>
Tel.092-402-2773
受付時間/10:00-17:00(土日祝除く)
もちろんお問合せフォームからのお問い合わせは、年中無休24時間受け付けております。
お問合せフォームはこちら♪
LINEからのお問合せはこちら♪
